Hey Hey!
An app to stay connected through messages, calls and video calls.
OVERVIEW
Hey Hey! is a UI app design project.
OBJECTIVE
The objective for this project was to design the user interface of a messenger app, create a style guide with reusable components and animate a prototype to show how users would interact with the app.
IDEA
While the project started as a design of a simple messenger app, it developed into a communication tool for users to connect with each other, especially using video calls.
CHALLENGE
The main challenge for this project was designing a user interface that would feel familiar, be aesthetically pleasing and easy to use with minimal research and user experience design beforehand.
APPROACH
I started the project by taking inspiration from Facebook messenger and WhatsApp to identify elements I could incorporate and combine into Hey Hey!. In a second iteration, I thought about the increase of video in people's daily interactions and took inspiration from Houseparty to enhance the video features.
LEARNINGS
This project was a great opportunity to learn how to design an app in a short period of time with minimal research beforehand and solely focus on the user interface. Working in Principle, I also learned how to create an animated prototype.
PROCESS & TOOLS

1. Inspiration
For this project, I took inspiration from Facebook messenger, WhatsApp and Houseparty to identify elements I could incorporate and combine in Hey Hey! as well as opportunities to give the user interface a different look and feel.
2. User Interface Design & Mockups
The user interface design is made of 6 screens that focus on the app's main features and project Hey Hey!'s look and feel.






3. Animated Prototype
Using Principle, I created an animated prototype showing how users would interact with the app. The animation focuses on the chat and contact pages.
4. Style Guide
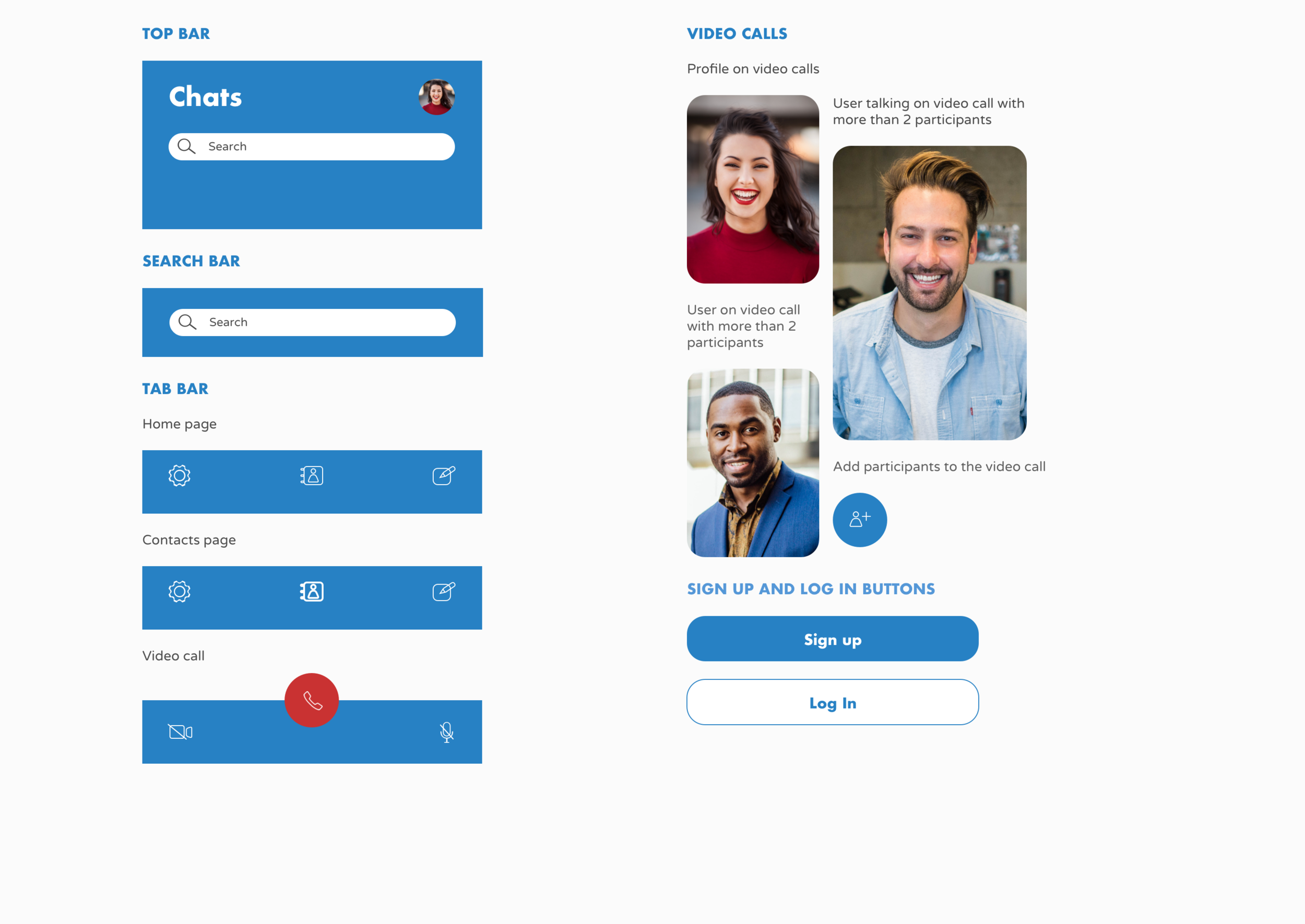
Hey Hey!'s style guide reflects the application modern, fresh and happy character.
In addition to logo, typography and colours, it includes a UI kit with UI elements such as buttons and icons and reusable components.