Petted
A location-based app that connects pet owners with volunteer pet sitters.
OVERVIEW
Petted is a UX and UI app design project, for both iOS and Android.
OBJECTIVE
The goal for this project was to design a location-based app including native iOS and Android UI elements.
IDEA
The concept behind Petted is to connect pet owners with volunteer pet sitters. On one hand, pet lovers get to spend time with pets by becoming volunteer pet sitters. On the other, pet owners can work, travel and attend events knowing their furry stars are in good hands.
CHALLENGE
The main challenge was about creating a design that would look and feel consistent on both iOS and Android while taking into account the guidelines of Apple Human Interface and Android Material Design.
APPROACH
Understanding the differences between iOS and Android native UI elements and following the guidelines for both platforms was key to completing this project. Additionally, creating an interactive prototype to conduct user testing allowed me to gather valuable feedback that I used to refine both functionalities and styling.
LEARNINGS
Working on this project, I learned to design for Android and follow the design guidelines for both Android and iOS. I also learned how to perform a user testing with an interactive prototype and using the feedback to improve the design.
PROCESS & TOOLS

1. Competitive Analysis
In this initial phase of the project, I conducted a brief analysis of 2 existing applications, Rover and PetBacker. This exercise helped me identify elements to incorporate in the design of Petted as well as opportunities to propose something different like adding videos to guide new pet owners and pet sitters.
2. User Flow
The user flow shows the journey of both pet owners and volunteer pet sitters in the app.
The journey is based on the main tasks users need to perform in order to achieve their goals.
These include:
- Searching pet sitters
- Viewing pet sitters’ details
- Creating a pet profile page
- Viewing featured pet sitters and pet profiles
- Creating and editing their profile
3. Wireframes
I created mid-fidelity wireframes using Balsamiq to visualise the user flow and the initial user interface structure of Petted.


4. Style Guide
Petted’s style guide reflects the app's easy going and warm character.
The guide includes all details about the following:
- Logo
- Colours
- Typography
- Buttons
- Icons
- Imagery
- Tone of voice




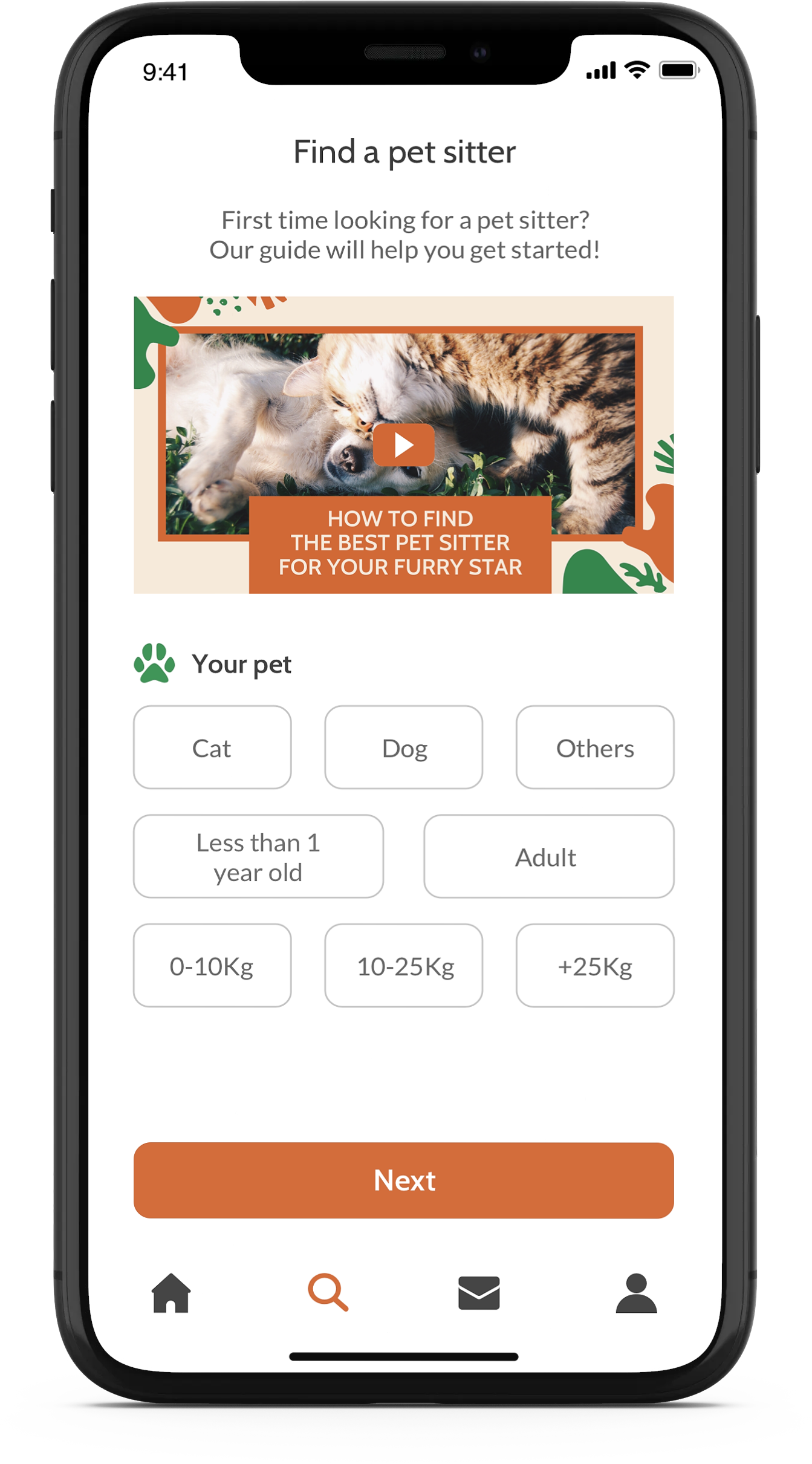
5. User Interface Design
Following the steps carried out in the UX design phase and using the style guide to project Petted's brand, I created the user interface design made of 19 screens for iOS and 20 screens for Android. Following Apple Human Interface and Android Material Design guidelines was especially important for the design of native elements for both devices.
6. Interactive Prototype
An important part of this project was also creating an interactive prototype to test with users. Gathering feedback from the test was extremely valuable to make changes and additions to the final UI design.
iOS PROTOTYPE
ANDROID PROTOTYPE
7. Mockups
To present the final design for both iOS and Android, I created a set of mockups that show a consistent user flow and style across the platforms where native elements blend in.