WinWin
A classifieds app for conscious buyers and sellers of pre-loved and new items.
OVERVIEW
WinWin is a UI app design project.
OBJECTIVE
The objective for this project was to design a modern and clean user interface for a classifieds app.
IDEA
For this project, my idea was to provide users with an enjoyable selling and shopping experience while encouraging them to become more conscious sellers and buyers, and by doing so contributing to the reduction of waste on our planet.
CHALLENGE
The main challenge was translating WinWin's concept into an interface that would look and feel modern and easy, while actively encouraging more sustainable selling and shopping habits.
APPROACH
I started the project by conducting an analysis on two existing classifieds apps, especially with regards to their design patterns. This exercise allowed me to take inspiration, identify opportunities, and decide on the direction to take for the design of WinWin. I then moved on to sketching and creating a style guide that helped me realise the final look and feel.
LEARNINGS
Working on WinWin, I learned how to combine a functional and enjoyable user experience with creating a brand that wants to promote sustainable commerce. The choice of colours for this app was especially important in realising the connection of WinWin with its purpose.
PROCESS & TOOLS
1. Analysis on existing apps
By conducting an analysis on two existing apps, Letgo and Gumtree, I could identify elements and patterns to integrate in the design of WinWin as well as opportunities to propose something different. For example, I took inspiration from the modern style of Letgo, while I noticed that I could create a more polished display of the items listing and details when analysing Gumtree.
2. Sketching
Sketching low fidelity wireframes helped me visualise the app's structure of the main screens and gave me a clear starting point.

3. Wireframes
After the initial sketching, I moved on to designing mid-fidelity wireframes which became the base for the final user interface design.
4. User Interface Design & Mockups
To complete the user interface design, I further developed the wireframes and applied the style guide elements. The result is a total of 11 screens that show WinWin's user journey as well as the app's functionality, look and feel.
FOR CONSCIOUS BUYERS AND SELLERS
WinWin offers users a modern, clean and intuitive app to become more conscious buyers and sellers. Items are organised in clear categories that are visually appealing and that can also be searched and filtered. The navigation gives users immediate access to their account and messages and the ability to easily post an item they want to sell.
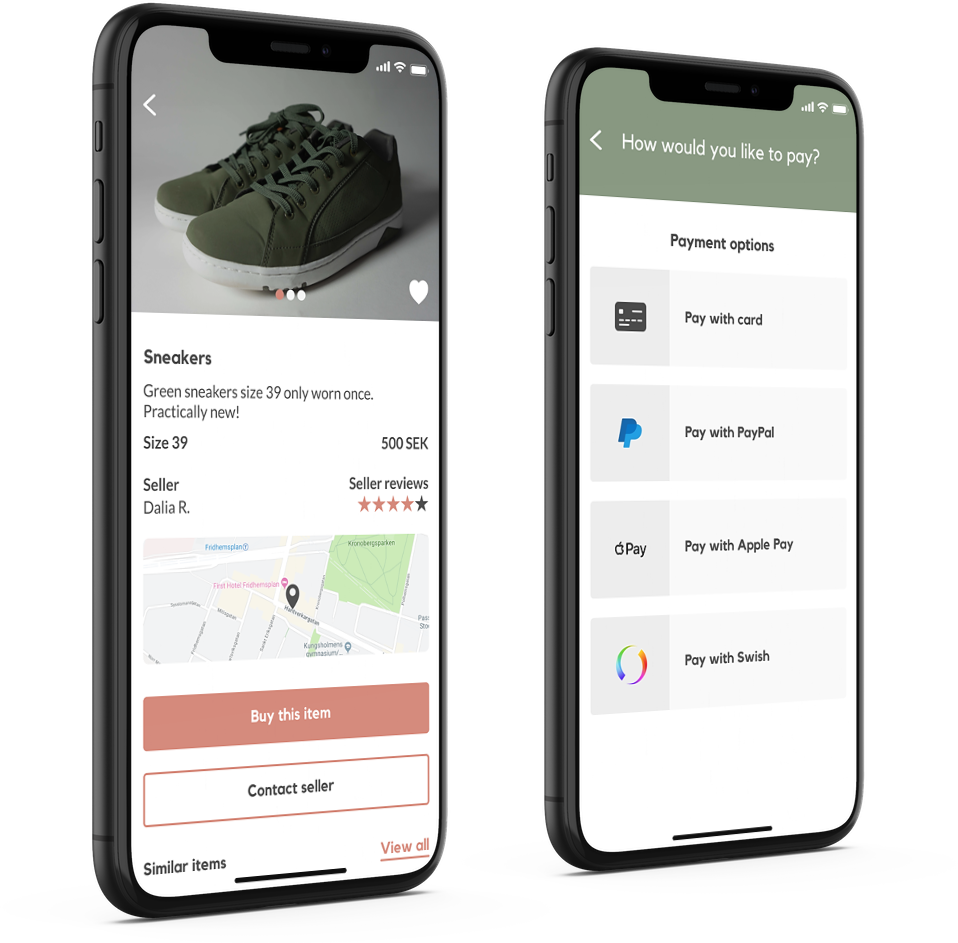
ALL THE INFORMATION YOU NEED AND MULTIPLE PAYMENT OPTIONS
The item’s details are clearly displayed and accompanied by images. Users can view how the seller is rated on the app and the location where the item is available. The app also suggests similar items in the same category, which users might be interested in. To complete the purchase, they can choose the payment method they prefer from multiple options available to them. Should they need to know more about the item first, they can also contact the seller through the chat.
EASILY SELL YOUR ITEMS AND MANAGE YOUR ACCOUNT
Posting an item for sale takes just a few steps, including uploading the item's images and filling out key details such as measurements and price. By adding the item's location, it also becomes easier for users to meet potential buyers in their area. On the account page, users have a visual overview of the items they've liked, purchased and sold.
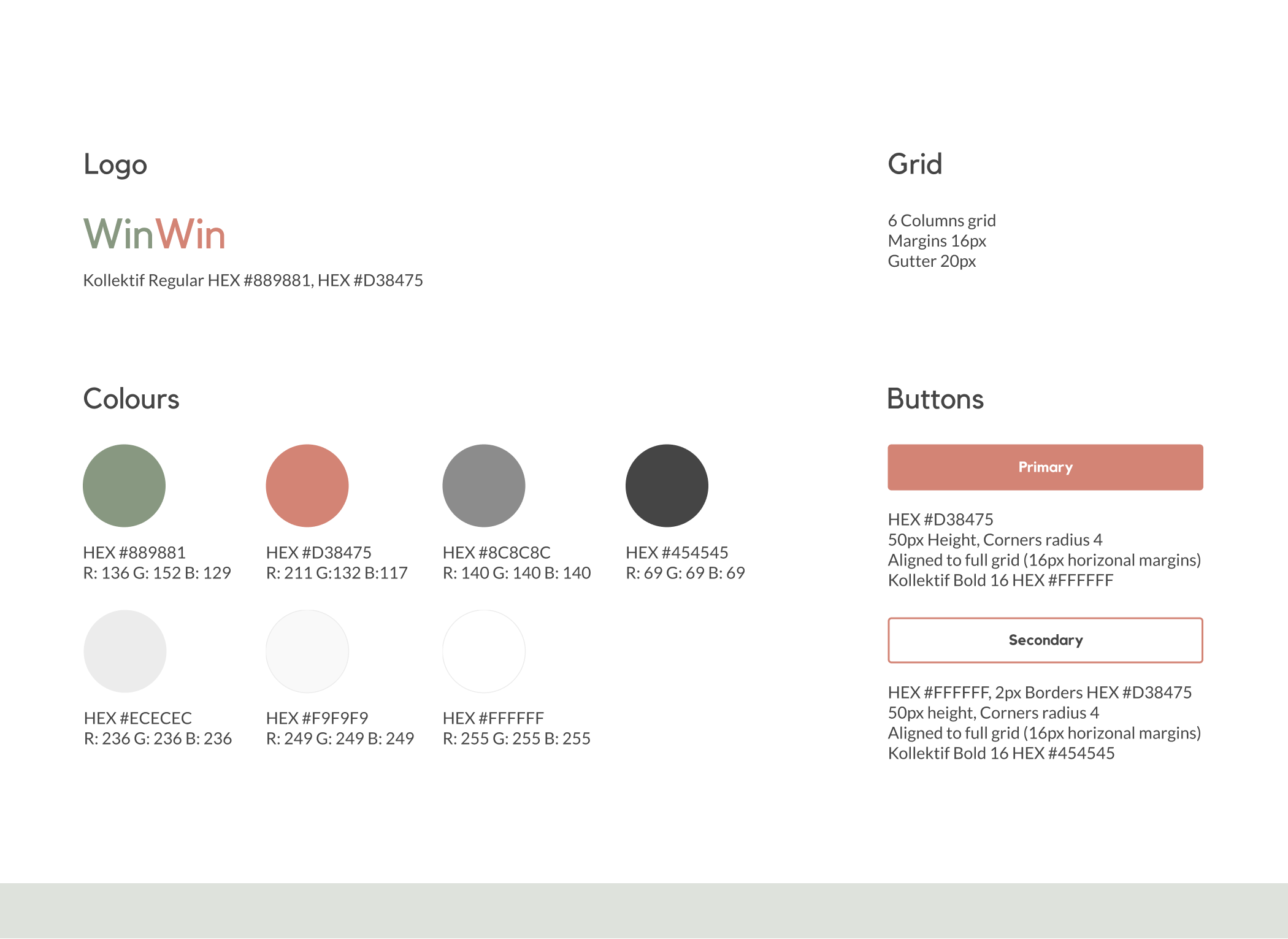
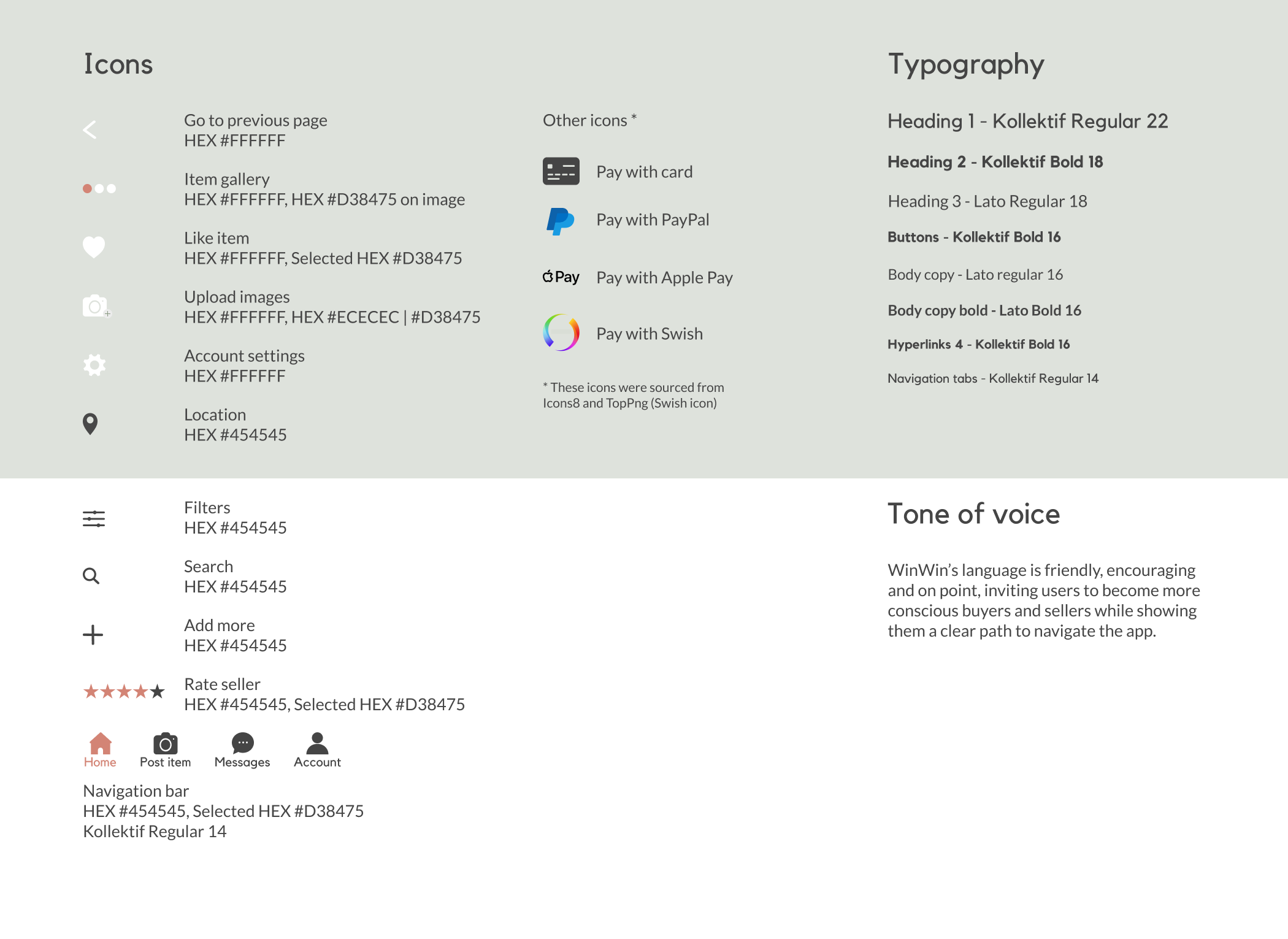
5. Style Guide
WinWin's style guide shows the collection of elements that make the app's modern and conscious character.